
Are your custom hooks really generic?
Part 1 got a solid response, if you haven't checked that out go ahead, it shows how this hook can help you write clean, robust and readable code.
But as promised this part is the real deal, we will not only learn how to think and build such an awesome hook but also **learn how to develop true generic custom hooks**.
The menu for the day:
-> Extracting logic from component to custom hook
-> Making the hook more generic
-> Making reducer method super elegant 🎨
-> Making the hook robust 💎
-> Implementing reset state functionality
Tons of stuff, Fasten your seat-belt we are in for some ride!

We used the final version of our hook to refactor the `BookInfo` component in the last part, also explained what these components are and what they are doing. If you haven't still read that, go check that out first, here.
1import * as React from 'react'
2import {
3 fetchBook,
4 BookInfoFallback,
5 BookForm,
6 BookDataView,
7 ErrorFallback,
8} from '../book'
9
10
11function BookInfo({bookName}) {
12 const [status, setStatus] = React.useState('idle')
13 const [book, setBook] = React.useState(null)
14 const [error, setError] = React.useState(null)
15
16
17 React.useEffect(() => {
18 if (!bookName) {
19 return
20 }
21 setStatus('pending')
22 fetchBook(bookName).then(
23 book => {
24 setBook(book)
25 setStatus('resolved')
26 },
27 error => {
28 setError(error)
29 setStatus('rejected')
30 },
31 )
32 }, [bookName])
33
34
35 if (status === 'idle') {
36 return 'Submit a book'
37 } else if (status === 'pending') {
38 return <BookInfoFallback name={bookName} />
39 } else if (status === 'rejected') {
40 return <ErrorFallback error={error}/>
41 } else if (status === 'resolved') {
42 return <BookDataView book={book} />
43 }
44
45
46 throw new Error('This should be impossible')
47}
48
49
50function App() {
51 const [bookName, setBookName] = React.useState('')
52
53
54 function handleSubmit(newBookName) {
55 setBookName(newBookName)
56 }
57
58
59 return (
60 <div className="book-info-app">
61 <BookForm bookName={bookName} onSubmit={handleSubmit} />
62 <hr />
63 <div className="book-info">
64 <BookInfo bookName={bookName} />
65 </div>
66 </div>
67 )
68}
69
70
71export default AppExtracting the logic into a custom hook
Plan A:
We will decouple the effects and state from the `BookInfo` component and manage them in our custom hook only, we will let users(users of hooks) pass just a callback method and dependencies and the rest will be managed for them.
Here's how our `useAsync` hook looks like now:
1function useAsync(asyncCallback, dependencies) {
2 const [state, dispatch] = React.useReducer(asyncReducer, {
3 status: 'idle',
4 data: null,
5 error: null,
6 })
7
8
9 React.useEffect(() => {
10 const promise = asyncCallback()
11 if (!promise) {
12 return
13 }
14 dispatch({type: 'pending'})
15 promise.then(
16 data => {
17 dispatch({type: 'resolved', data})
18 },
19 error => {
20 dispatch({type: 'rejected', error})
21 },
22 )
23 }, dependencies)
24
25
26 return state
27}
28
29
30function asyncReducer(state, action) {
31 switch (action.type) {
32 case 'pending': {
33 return {status: 'pending', data: null, error: null}
34 }
35 case 'resolved': {
36 return {status: 'resolved', data: action.data, error: null}
37 }
38 case 'rejected': {
39 return {status: 'rejected', data: null, error: action.error}
40 }
41 default: {
42 throw new Error(`Unhandled action type: ${action.type}`)
43 }
44 }
45}
Notice how `asyncReducer` is declared and defined below it is called. JS feels like magic, not much if you know about `Hoisting`, if you don't, check this out.
And now we can use our hook like:
1function BookInfo({bookName}) {
2const state = useAsync(
3 () => {
4 if (!BookName) {
5 return
6 }
7 return fetchBook(BookName)
8 },
9 [BookName],
10 )
11
12
13const {data: Book, status, error} = state
14
15
16//rest of the code same as above
This looks good but this is nowhere near our final version and it has some shortcomings:
Unfortunately, the ESLint plugin is unable to determine whether the `dependencies` argument is a valid argument for `useEffect`, normally it isn't bad we can just ignore it and move on. But, there’s a better solution.
Instead of accepting dependencies to `useAsync`, why don’t we just treat the `asyncCallback` as a dependency? Any time it changes, we know that we should call it again. The problem is that because it depends on the `bookName` which comes from props, it has to be defined within the body of the component, which means that it will be defined on every render which means it will be new every render. Phew, This is where `React.useCallback` comes in!
`useCallback` accepts the first argument as the callback we want to call, the second argument is an array of dependencies which is similar to `useEffect`, which controls returned value after re-renders.
If they change, we will get the callback we passed, If they don't change, we’ll get the callback that was returned the previous time.
1function BookInfo({bookName}) {
2const asyncCallback = React.useCallback(() => {
3 if (!BookName) {
4 return
5 }
6 return fetchBook(BookName)
7 }, [BookName])
8}
9
10
11const state = useAsync(asyncCallback)
12//rest same
Making the hook more generic
Plan B:
Requiring users to provide a memoized value is fine as we can document it as part of the API and expect them to just read the docs 🌚. It’d be way better if we could memoize the function, and the users of our hook don’t have to worry about it.
So we are giving all the power back to the user by providing a (memoized) run function that people can call in their own `useEffect` and manage their own dependencies.
If you don't know about memoization check this thread here.
Now the `useAsync` hook look like this :
1//!Notice: we have also allowed users(hook user) to send their own initial state
2function useAsync(initialState) {
3 const [state, dispatch] = React.useReducer(asyncReducer, {
4 status: 'idle',
5 data: null,
6 error: null,
7 ...initialState,
8 })
9
10
11 const {data, error, status} = state
12
13
14 const run = React.useCallback(promise => {
15 dispatch({type: 'pending'})
16 promise.then(
17 data => {
18 dispatch({type: 'resolved', data})
19 },
20 error => {
21 dispatch({type: 'rejected', error})
22 },
23 )
24 }, [])
25
26
27 return {
28 error,
29 status,
30 data,
31 run,
32 }
33}
Now in the `BookInfo` component:
1function BookInfo({bookName}) {
2 const {data: book, status, error, run} = useAsync({
3 status: bookName ? 'pending' : 'idle',
4 })
5
6
7 React.useEffect(() => {
8 if (!bookName) {
9 return
10 }
11 run(fetchBook(bookName))
12 }, [bookName, run])
13.
14.
15.
16}
Yay! We have made our own basic custom hook for managing Async code.

Now, let's add some functionality and make it more robust.
Making reducer method super elegant 🎨
Our asyncReducer looks like this:
1function asyncReducer(state, action) {
2 switch (action.type) {
3 case 'pending': {
4 return {status: 'pending', data: null, error: null}
5 }
6 case 'resolved': {
7 return {status: 'resolved', data: action.data, error: null}
8 }
9 case 'rejected': {
10 return {status: 'rejected', data: null, error: action.error}
11 }
12 default: {
13 throw new Error(`Unhandled action type: ${action.type}`)
14 }
15 }
16}
Have a look at it for a minute.
Notice that we are overdoing stuff by checking `action.type` and manually setting different objects of the state according to it.
Look at the refactored one:
1const asyncReducer = (state, action) => ({...state, ...action})Wth did just happen?
This does the same thing as previous, we have leveraged the power of JavaScript and made it elegant.
We are spreading the previous state object and returning the latest one by spreading our actions, which automatically handles collisions and gives more priority to actions because of their position.
Making the hook robust
Consider the scenario where we fetch a book, and before the request finishes, we change our mind and navigate to a different page. In that case, the component would `unmount` but when the request is finally completed, it will call dispatch, but because the component is `unmounted`, we’ll get this warning from React:
1Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.To overcome this we can prevent dispatch from being called if the component is unmounted.
For this, we will use `React.useRef` hook, learn more about it here.
1function useSafeDispatch(dispatch) {
2 const mountedRef = React.useRef(false)
3
4
5 // to make this even more generic we used the useLayoutEffect hook to
6 // make sure that we are correctly setting the mountedRef.current immediately
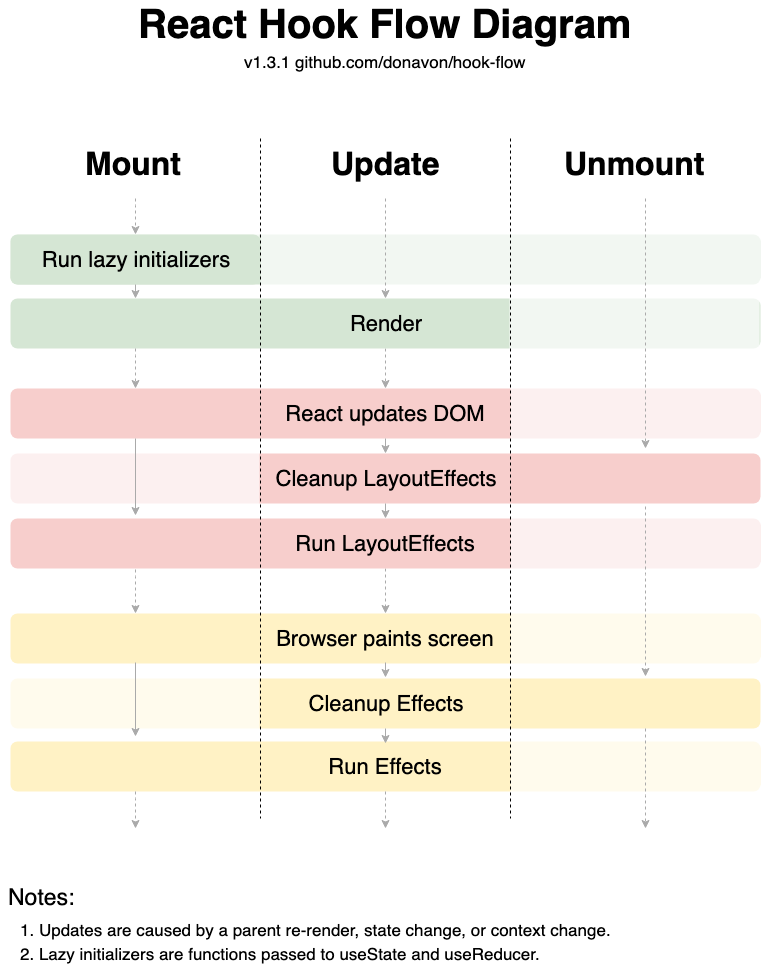
7 // after React updates the DOM. Check the fig below explaining lifecycle of hooks.
8 // Even though this effect does not interact
9 // with the dom another side effect inside a useLayoutEffect which does
10 // interact with the dom may depend on the value being set
11 React.useLayoutEffect(() => {
12 mountedRef.current = true
13 return () => {
14 mountedRef.current = false
15 }
16 }, [])
17
18
19 return React.useCallback(
20 (...args) => (mountedRef.current ? dispatch(...args) : void 0),
21 [dispatch],
22 )
23}
Now, we can use the method like this:
1const dispatch = useSafeDispatch(oldDispatch)We are setting `mountedRef.current` to true when component is mounted and false when it is unmounted by running cleanup effects.
See the below fig to learn the lifecycle of hooks.
Notice how `layoutEffects` are executed way before `useEffects`.

Implementing reset method
1function useAsync(initialState) {
2 const initialStateRef = React.useRef({
3 ...defaultInitialState,
4 ...initialState,
5 })
6
7
8 const [{status, data, error}, unsafeDispatch] = React.useReducer(
9 (s, a) => ({...s, ...a}),
10 initialStateRef.current,
11 )
12
13 const dispatch = useSafeDispatch(unsafeDispatch)
14
15
16 const reset = React.useCallback(
17 () => dispatch(initialStateRef.current),
18 [dispatch],
19 )
We used `refs` as they don't change between re-renders.
Basically, we are storing `initialState` in a ref and the `reset` method sets the state to `initialState` upon calling, pretty self-explanatory stuff.
We are almost done with our hook, we just need to wire up things together. Let's review what we have implemented till now:
-> functionality to handle async code
-> functionality to handle success, pending, and error state
-> memoization for efficiency
-> functionality to pass own custom initialState
-> functionality to reset current state
-> Safe dispatch to handle calling of dispatch method upon mounting and unmounting
Phew, that is a lot of work and I hope you are enjoying it.

Wiring things together
After wiring everything, the `useAsync` hook looks like this:
1function useSafeDispatch(dispatch) {
2 const mounted = React.useRef(false)
3
4
5 React.useLayoutEffect(() => {
6 mounted.current = true
7 return () => (mounted.current = false)
8 }, [])
9 return React.useCallback(
10 (...args) => (mounted.current ? dispatch(...args) : void 0),
11 [dispatch],
12 )
13}
14
15
16const defaultInitialState = {status: 'idle', data: null, error: null}
17
18
19function useAsync(initialState) {
20 const initialStateRef = React.useRef({
21 ...defaultInitialState,
22 ...initialState,
23 })
24 const [{status, data, error}, setState] = React.useReducer(
25 (s, a) => ({...s, ...a}),
26 initialStateRef.current,
27 )
28
29
30 const safeSetState = useSafeDispatch(setState)
31
32
33 const setData = React.useCallback(
34 data => safeSetState({data, status: 'resolved'}),
35 [safeSetState],
36 )
37 const setError = React.useCallback(
38 error => safeSetState({error, status: 'rejected'}),
39 [safeSetState],
40 )
41 const reset = React.useCallback(
42 () => safeSetState(initialStateRef.current),
43 [safeSetState],
44 )
45
46
47 const run = React.useCallback(
48 promise => {
49 if (!promise || !promise.then) {
50 throw new Error(
51 `The argument passed to useAsync().run must be a promise. Maybe a function that's passed isn't returning anything?`,
52 )
53 }
54 safeSetState({status: 'pending'})
55 return promise.then(
56 data => {
57 setData(data)
58 return data
59 },
60 error => {
61 setError(error)
62 return Promise.reject(error)
63 },
64 )
65 },
66 [safeSetState, setData, setError],
67 )
68
69
70 return {
71 isIdle: status === 'idle',
72 isLoading: status === 'pending',
73 isError: status === 'rejected',
74 isSuccess: status === 'resolved',
75 setData,
76 setError,
77 error,
78 status,
79 data,
80 run,
81 reset,
82 }
83}
84
85
86export {useAsync}
Yay, we are done.🎉
That was huge, and I hope you are more excited than tired and I hope you got to learn something new today.
Legends say
"People need to write or teach what they have learned to remember it."
Why don't use the comment section as your writing pad and write your finding, also if you have some criticism, suggestions? feel free to write.
This hook is used extensively throughout Kent C. Dodds's Epic React Course. He teaches a lot of cool and advanced topics in his course, he is the author of this hook and I have learned to build it from scratch from his course.
A little about me, I am Harsh and I love to code, I feel at home while building web apps in React. I am currently learning Remix.
I am so excited for part 3, we will be writing tests yay.
I am also planning to share my learnings through such blogs in Future, Let's keep in touch!
Go Check other blogs of the series!
Harsh
Loves to Code 👨💻 | React Junkie ⚛️ | Learning and sharing 📚
Leave a Reply
Related Posts
No posts right now.
